Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog

Phases - Popper.js is a library used to create poppers in web applications. Easily position tooltips, popovers and so on with just a line of code! https://popper.js.org/ | Facebook
GitHub - sxzz/popperjs-es: A low-level toolkit to create floating elements. Tooltips, popovers, dropdowns, and more

Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSS - YouTube
![Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/1689750/27172372-4afd176a-51b5-11e7-8037-7c6c70f057a5.png)
Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub
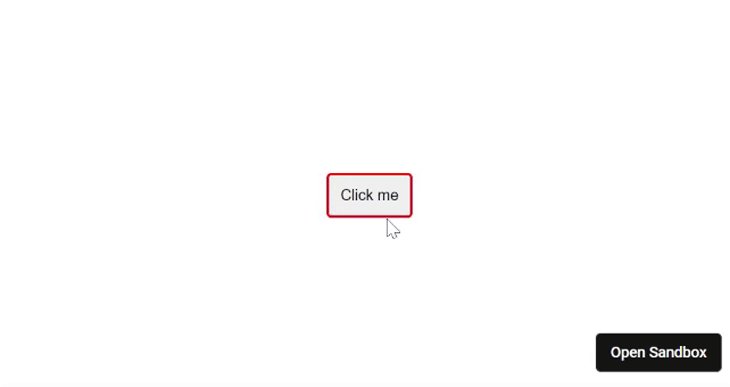
![Popper] Broken positioning when tooltip target is inside large font heading that's wrapped · Issue #1274 · floating-ui/floating-ui · GitHub Popper] Broken positioning when tooltip target is inside large font heading that's wrapped · Issue #1274 · floating-ui/floating-ui · GitHub](https://user-images.githubusercontent.com/19985964/114580088-69f71e00-9c33-11eb-898e-b0d7a6f1cb9f.png)